如何在本地端預覽修改結果
💡 注意
此處提供編輯 wiki 相關的基礎知識,
有關遊戲資料查詢,請至其他頁面。
💡 注意
本文檔面向有基本編程能力的開發人員
對於部分基本概念會略過,請注意
<高級者說明>
本專案使用 node 版本為 18.18.1
有編輯權限可直接 pull 專案,
發 PR 請先fork
clone 至本地後,運行以下指令
npm install
npm run build
npm run dev順利的話,即可在 localhost:5173 看到網站,進行編輯。
往後執行只需執行 npm run dev
💡 注意
協作專案,push檔案前請務必先pull一次,檢查是否存在更新的版本!
<菜雞版說明>
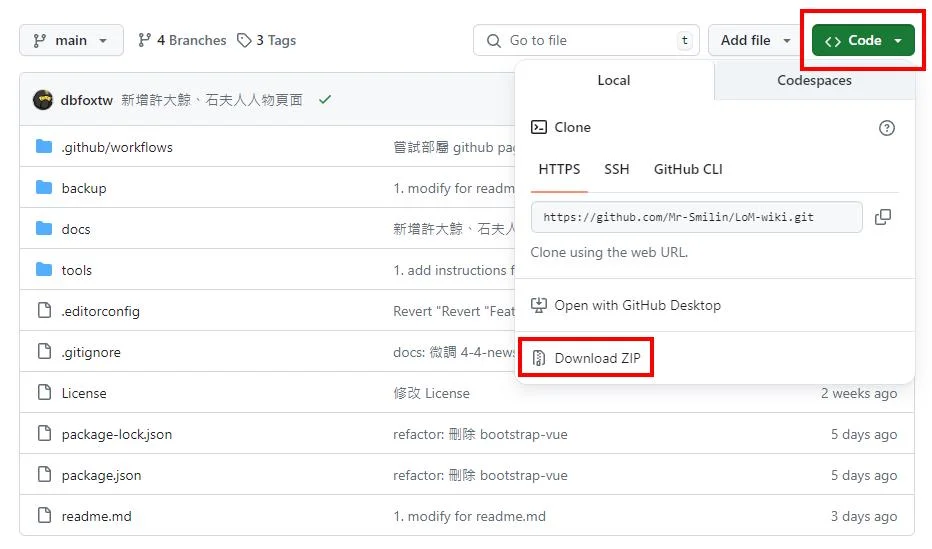
(1)點擊右上角圖案進入 github 頁面
(2)把 source code 下載到電腦中隨便找個地方解壓縮
(3)下載並安裝NPM與GIT
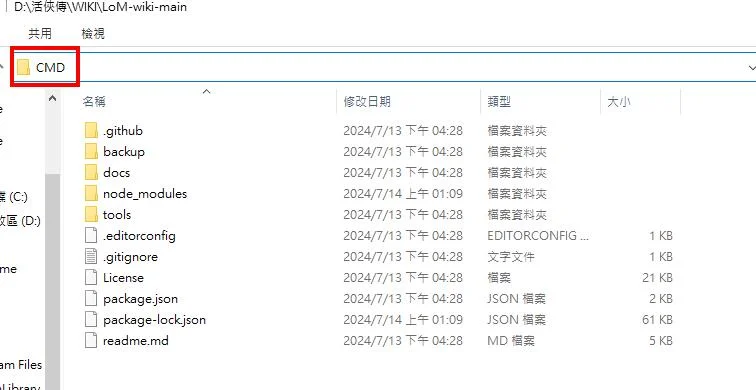
(4)於 source code 資料夾路徑輸入 CMD,會跳出該路徑的命令提示字元
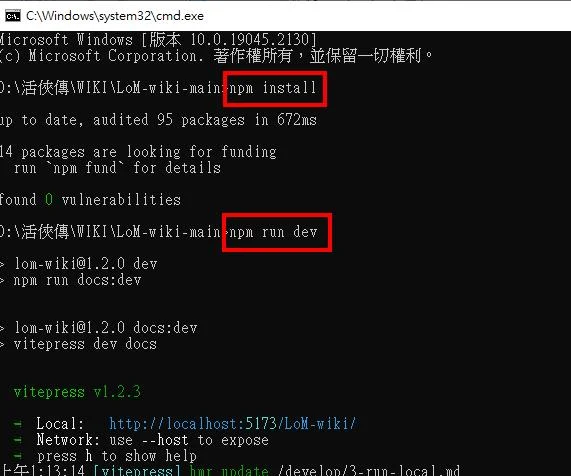
(5)依序輸入 npm install 與 npm run dev
(6)在瀏覽器網址輸入 localhost:5173/LoM-wiki/
(7)完成以上步驟後即可即時預覽儲存後的所有修改結果

